需求
如果自己更换了新的电脑,或者重装了系统,原有的hexo博客目录如何快速用起来?
安装 Node.js环境
在 https://nodejs.org/zh-cn/download/ 官方下载安装推荐的长期维护版本

安装成功后,在任意地方邮件鼠标,选择Git Bash Here

执行如下命令j检查Node.js 安装情况:
1 | node -v |

安装node.js 回自动安装 npm
1 | npm -v |

安装 Hexo
由于前面安装了 npm,因此我们可以使用 npm 来安装 Hexo。在任意地方右键点击 Git Bash Here,会打开一个窗口,然后在终端中复制运行以下代码:
1 | npm install -g hexo-cli |
因为是更新的原来的blog文件夹,里面的配置_config.yml已经存在了,不再进行修改
如果需要更新服务器,请在这个配置文件中修改
注意:如果hexo版本更新较大,建议重新生成blog文件夹,然后重新修改_config.yml文件
1 | hexo init blog |
在本地计算机安装插件: hexo-deployer-git 和 hexo-server。在 blog 根目录下右键打开 GitBash Here,输入:
1 | npm install hexo-deployer-git --save |
配置 Git 全局变量:
1 | git config --global user.email "xxx@163.com" |
现在在根目录下右键打开终端, 输入
1 | hexo server |
这时终端会显示本地的链接:
发布文章
将需要发布 的文章 .md 文件放在 \blog\source\_posts 中
然后执行以下命令
1 | hexo clean |
常见问题
1. Hexo 4000 端口 无法打网页
修改端口即可
1 | hexo s -p 4001 |
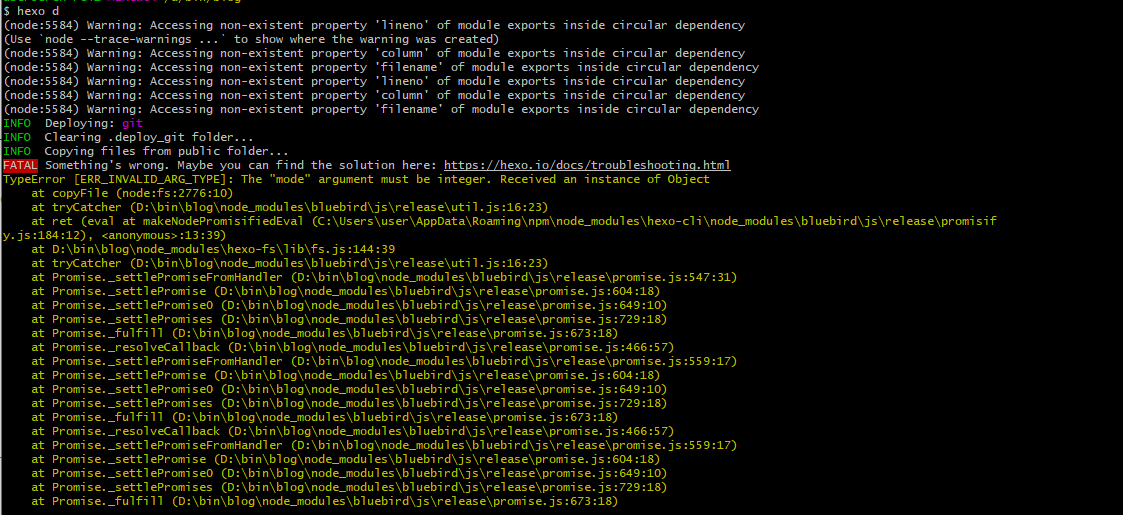
2. The “mode” argument must be integer

解决方案:
1 | npm update |
在 blog根目录中找到package.json,修改hexo-renderer-stylus 为2.0.0
1 | "hexo-renderer-stylus": "^2.0.0", |
3. Hexo 部署失败 Please make sure you have the correct access rights
这种情况是服务器 git下的公钥校验失败了
方案一:
重新上传本地的公钥id_rsa.pub到git的authorized_keys文件中即可
先上传本地 id_rsa.pub 到 私有服务器 git 用户目录下
1 | cat id_rsa.pub >> ~/.ssh/authorized_keys |
Ursprünglicher Link: http://www.luckymo.cn/2021/02/01/在新换电脑中重新安装部署Hexo/
Copyright-Erklärung: 转载请注明出处.